cloud functionで、ヘッドレスchromeを用いてスクレイピングする場合に、Error: could not handle the requestと表示されてしまう場合の対象法を示します。
まず、以下でスクレイピングしたいページのスクリーンショットを取ります。
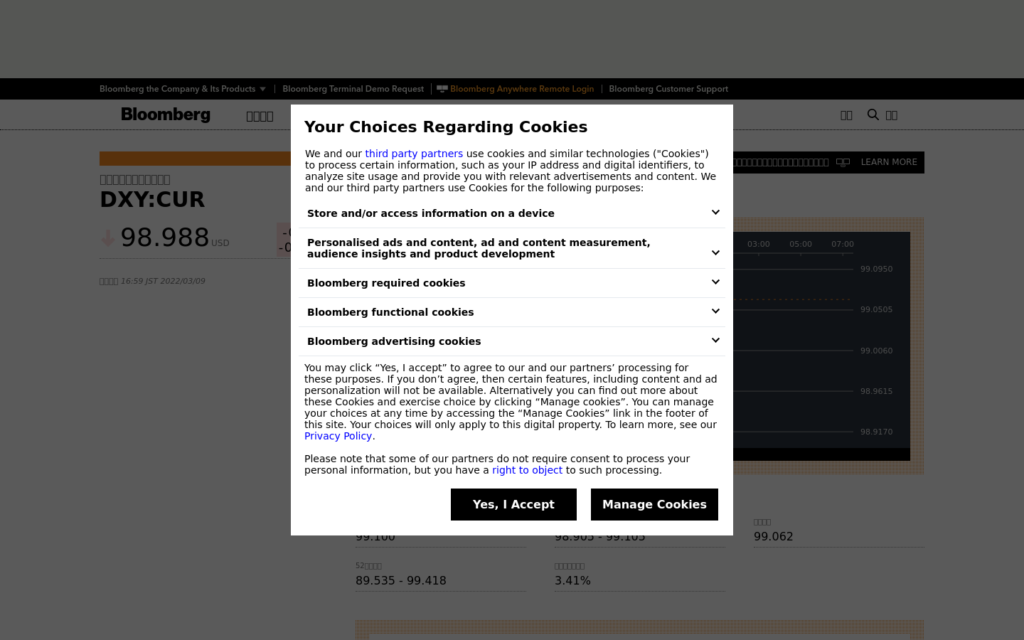
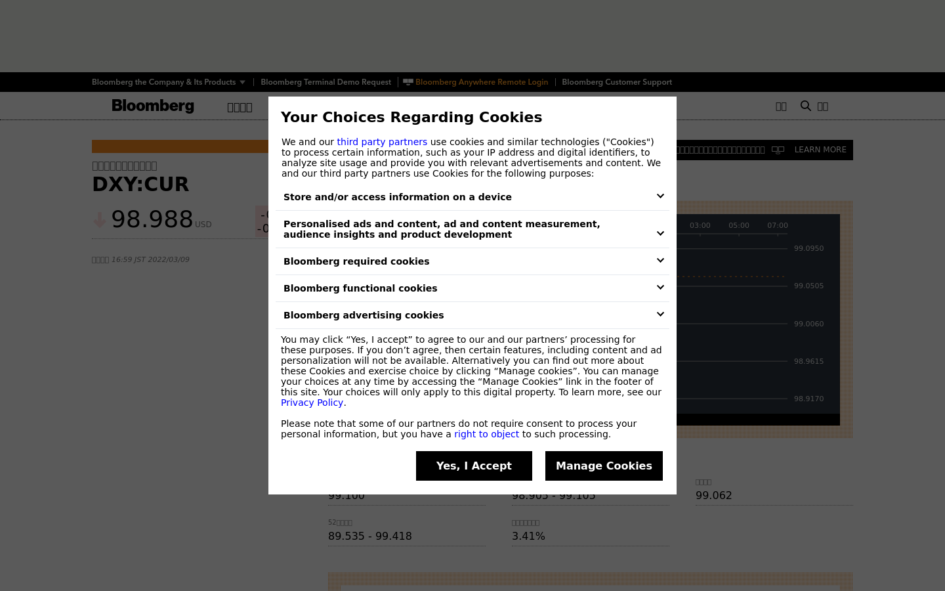
今回は以下のように表示されます。

cookiesへの許諾の画面が出現していることがわかる。
もともと、page.$()でセレクターを指定しておりこれが問題でした。
page.$x()でXpathを指定すれば、スクレイピングすることが可能になりました。以下のスクリプトで[0]を挿入し、最初の要素であることを明示する必要があります。

最近のコメント